How to use Google PageSpeed Insights to evaluate website performance
Using Google PageSpeed Insights is really easy. To begin, click here to open Google PageSpeed Insights tool.

Next enter your website URL and click ‘Analyze.’ You may need to wait a few minutes for the analysis to finish especially if your website is large or complex. Once the tool has finished analyzing your website, your scores will be shown on the page.

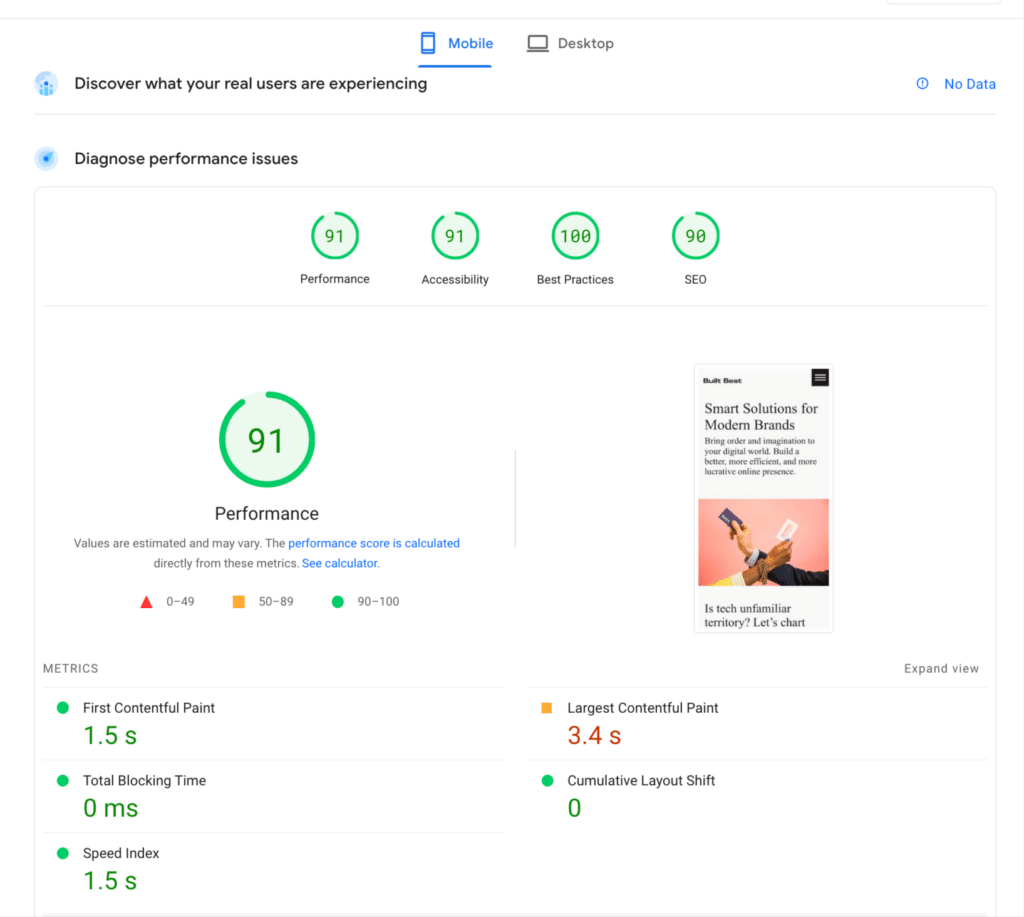
Your mobile scores are shown first. You’ll see four scores: performance, accessibility, best practices, and SEO. High scores are shown in green, medium scores are shown in yellow, and low scores are shown in red. Each score is accompanied by additional information as well as suggestions for improvement.

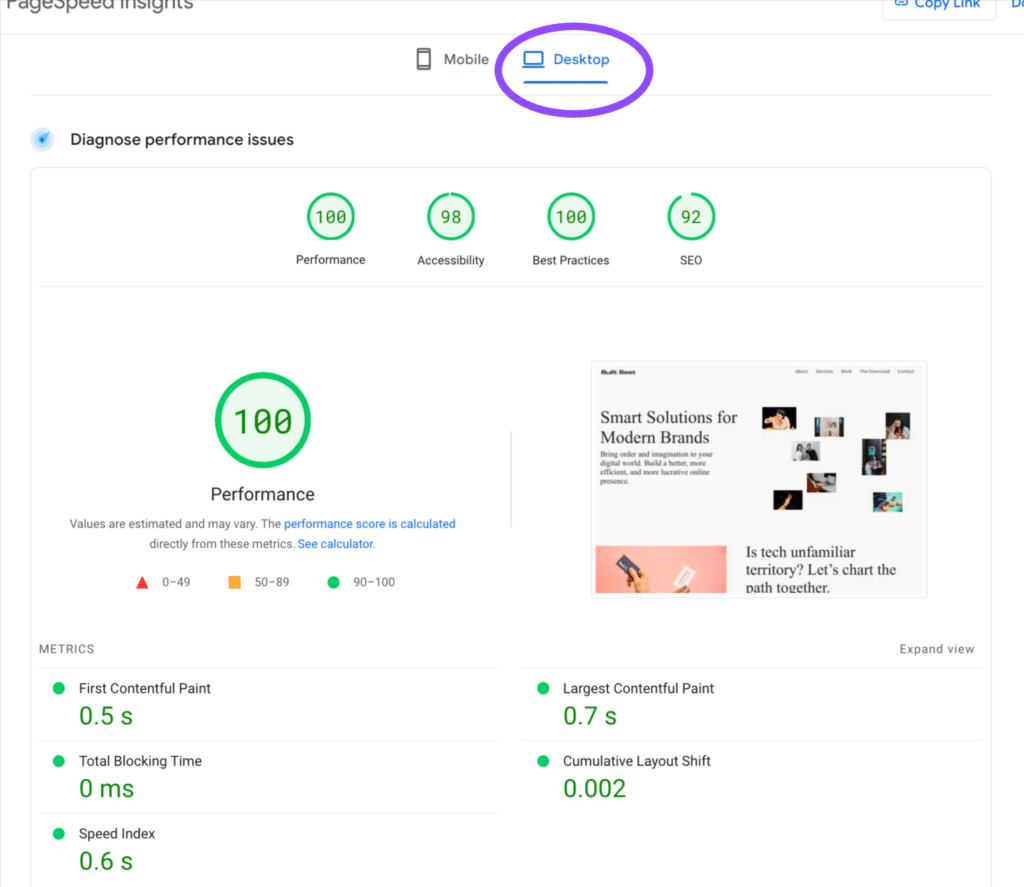
To view your desktop scores, click the ‘Desktop’ option (shown circled in purple in the image above). You’ll see the same four scores, performance, accessibility, best practices, and SEO, analyzed for desktop. Similar to the mobile, each score is accompanied by tips for improvement.

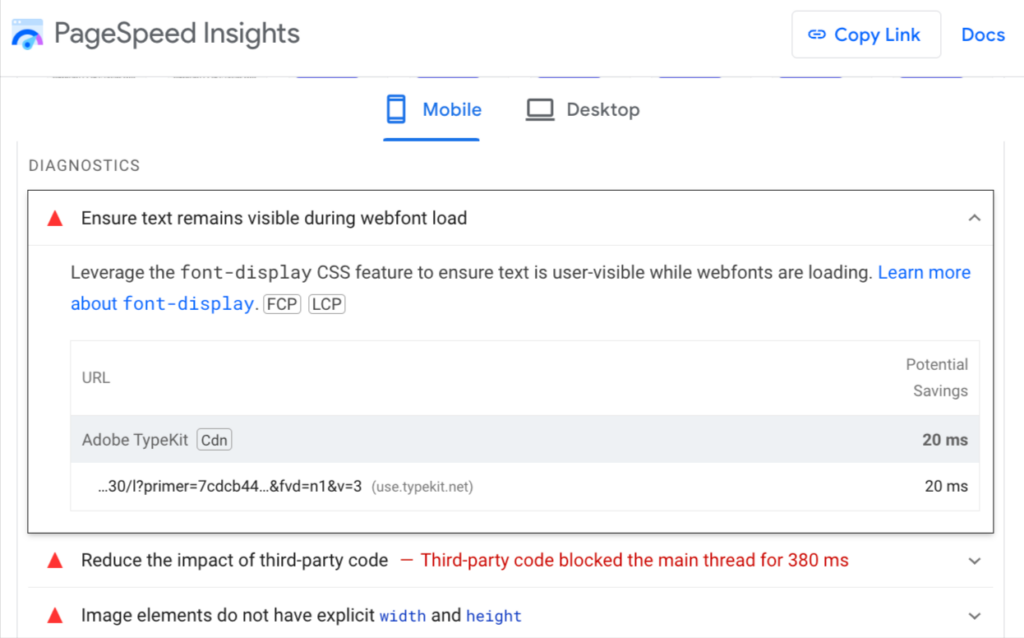
Once you’ve seen both your mobile and desktop scores, you’ll want to begin working to improve them. The best way to improve your scores is to address each of the problem areas identified by the tool. If you are unsure how to enact a recommendation like the one shown in the image above, contact your web vendor.
And that’s how you use Google PageSpeed Insights to evaluate the performance of your website. Once you’ve taken steps to improve your score, you can retest immediately. Just make sure you clear your website’s cache so the tool has access to the latest code.
